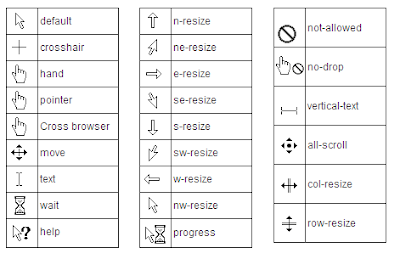
นำเม้าท์ชี้แต่ละรายการด้านล่างรูป Cursor จะเปลี่ยน ทั้งนี้ขึ้นอยู่กับจะนำไปใช้ใส่ใน HTML ณ จุดที่ต้องการสื่อความหมายกับผู้มาเยี่ยมชมเว็บ:
-
Auto แท็ก HTML: style="cursor: auto;"
-
Crosshair แท็ก HTML: style="cursor: crosshair;"
-
Default แท็ก HTML: style="cursor: default;"
-
Pointer แท็ก HTML: style="cursor: pointer;"
-
Move แท็ก HTML: style="cursor: move;"
-
e-resize แท็ก HTML: style="cursor: e-resize;"
-
ne-resize แท็ก HTML: style="cursor: ne-resize;"
-
ne-resize แท็ก HTML: style="cursor: ne-resize;"
-
nw-resize แท็ก HTML: style="cursor: nw-resize;"
-
n-resize แท็ก HTML: style="cursor: n-resize;"
-
se-resize แท็ก HTML: style="cursor: se-resize;"
-
sw-resize แท็ก HTML: style="cursor: sw-resize;"
-
s-resize แท็ก HTML: style="cursor: s-resize;"
-
w-resize แท็ก HTML: style="cursor: w-resize;"
-
text แท็ก HTML: style="cursor: text;"
-
wait แท็ก HTML: style="cursor: wait;"
-
help แท็ก HTML: style="cursor: help;"
หากนำเม้าท์ไปวางแล้วเปลี่ยนเป็นรูปแปลก ๆ เนื่องจากถูกให้แสดงด้วยคำสั่ง HTML ข้างต้น


 เพิ่มบทความใหม่
เพิ่มบทความใหม่