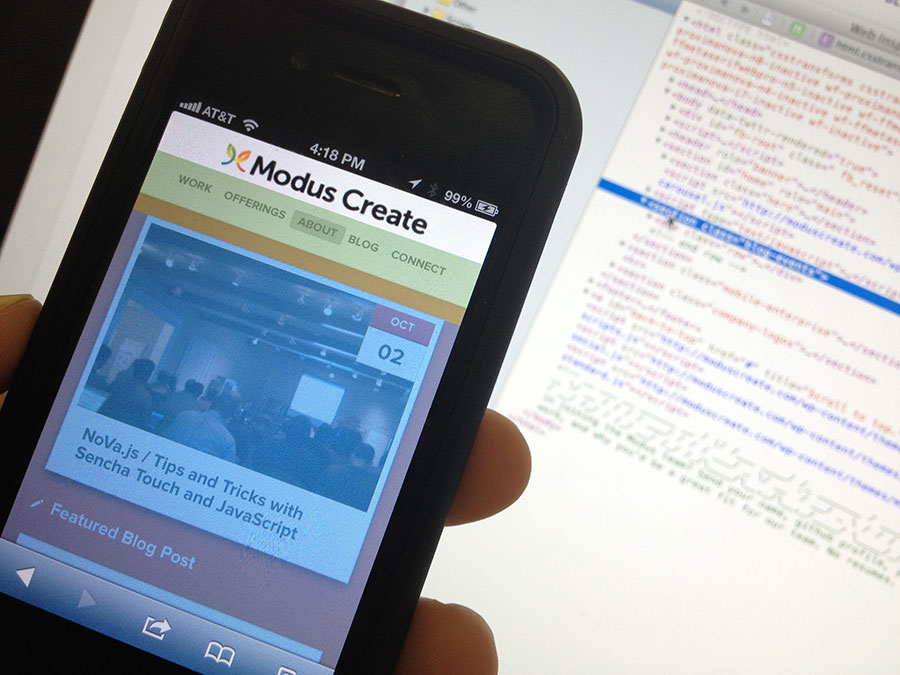
ทำเว็บให้รองรับแสดงผลบน iPhone และ iPad หลายครั้งเราทดสอบเป็นอย่างดีแล้ว ตอนไปเปิดใช้จริงข้อความกระโดด
การแก้ปัญหา: แก้ Bug เว็บไซต์บน iPhone และ iPad ที่แสดงไม่ถูกต้องจำเป็นต้องใช้เครื่องมือ Remote debugging เพื่อหาจุดบกพล่องบน iPhon และ iPad
อุปกรณ์ที่ต้องเตรียมมีดังนี้:
- iPhone หรือ iPad
- ระบบ OS X หรือซื้อเครื่อง Mac
- สาย Lightning (สายที่เสียบชาร์ต)
Remote Debugging iOS Safari on OS X:
Firstly, you need to have a device running iOS, such as an iPad or an iPhone that you can connect by USB to a Mac computer with Safari version 6 onwards installed.
Next, you need to enable ‘Web Inspector’ on your iOS device. You can do this by going to Settings > Safari > Advanced, and toggling Web Inspector so that it is enabled.
Then, you need to enable the Develop menu in Safari on your Mac computer if it is not already enabled. You can do this by going to Safari > Preferences > Advanced, and ticking the check box for Show Develop menu in menu bar.
Now, if your iOS device is plugged in to your computer with the web page you wish to debug currently open, you can go to Develop > iOS Device Name in desktop Safari, and click on the page you wish to debug.
You can now view and update the DOM, access the JavaScript console and more.
ที่มา: https://blog.idrsolutions.com/2015/02/remote-debugging-ios-safari-on-os-x-windows-and-linux/

 เพิ่มบทความใหม่
เพิ่มบทความใหม่