สำหรับนักพัฒนาเว็บไซต์ก็อปไปใช้จะช่วยเพิ่มความเร็วในการ เขียนโค๊ด
กรองเอาเฉพาะตัวเลขเวลา ขณะผู้ใช้กรอกข้อมูลในแบบฟอร์ม โดยไม่รับข้อมูลที่เป็นตัวอักษร เช่น 12:00
.off("keyup", "#time_start,#time_end")
.on("keyup", "#time_start,#time_start", function (event) {
let textVal = $(this).val() || "";
textVal = textVal.replace(/\.|\,/gi, ':');
textVal = textVal.replace(/[^0-9\:]/g, '');
this.value = textVal;
})
นับเวลาถอยหลัง 5 วินาที
var timeleft = 5;
var downloadTimer = setInterval(function () {
$(".headTimeOut").html(timeleft);
timeleft -= 1;
if (timeleft <= 0) {
clearInterval(downloadTimer);
//clear
$(".headTimeOut").html("");
//go url
parent.location.href = "URL";
}
}, 1000);
รับค่าขณะผู้ใช้เลื่อน Scroll Bar บนน้าเว็บ
function showNavPopupDeal() {
let val_ScrollTop = $(window).scrollTop(); //ใช้ jQuery
let val_PageOffset = window.pageYOffset; //ใช้ Javascript
let obj = {
ScrollTop: val_ScrollTop
, PageOffset: val_PageOffset
}
console.log("intScrollTop =>", obj);
return val_ScrollTop;
}
$(document).ready(function(){
//do
window.onscroll = function () {
showNavPopupDeal();
};
});
หน่วงเวลาก่อนทำตามคำสั่ง เช่นกำหนดให้หน่วงเวลาก่อน 3 วินาที
sample();
async function sample() {
console.log('a');
console.log('waiting...')
let delayres = await delay(200);
console.log('b');
if(delayres) {
clearTimeout(delayres);
}
} //func
function delay(delayInms) {
return new Promise(resolve => {
setTimeout(() => {
resolve(2);
}, delayInms);
});
} //func
ที่มา: https://stackoverflow.com/a/49813472
พิมพ์ได้เฉพาะตัวเลข และจุดทศนิยม
$("body")
.off("keyup", "#strPinLat")
.on("keyup", "#strPinLat", function () {
let $this = $(this);
let val_this = $this.val() || "";
if (!val_this) return false;
val_this = val_this.replace(/[^0-9\.]/g, "");
$this.val(val_this);
});
ดึง Youtube Code จากลิงค์ Youtube
/**
* exsample: https://youtu.be/E65vJIsJTzk?list=RDE65vJIsJTzk //Output: E65vJIsJTzk OR False
*/
function matchYoutubeUrl(url) {
var p = /^(?:https?:\/\/)?(?:m\.|www\.)?(?:youtu\.be\/|youtube\.com\/(?:embed\/|v\/|watch\?v=|watch\?.+&v=))((\w|-){11})(?:\S+)?$/;
if(url.match(p)){
return url.match(p)[1];
}
return false;
}
ทำงานเหตุการผู้ใช้กดปุ่ม Enter บน Input box เช่นเอาไปทำปุ่มค้นหา
$('#keyword').bind("enterKey", function (e) {
console.log("EnterKey is active");
});
$('#keyword').keyup(function (e) {
if (e.keyCode == 13) {
$(this).trigger("enterKey");
}
});
โหลด Editor ckeditor ตัวช่วยแก้ Html (ckeditor v4.4.7)
function loadeditor( id="" ){
if(id=="")return false;
//load Editor
$( "#"+id ).ckeditor({
// Reset toolbar settings, so full toolbar will be generated automatically.
toolbar: [
{ name: 'document', items : [ 'Source' ] },
// { name: 'clipboard', items : [ 'Cut','Copy','Paste','PasteText','PasteFromWord','-','Undo','Redo' ] },
// { name: 'editing', items : [ 'Find','Replace','-','SelectAll','-','Scayt' ] },
{ name: 'insert', items : [ 'Image','Table','HorizontalRule','Smiley','SpecialChar','PageBreak','Iframe' ] },
{ name: 'links', items : [ 'Link','Unlink','Anchor', 'Youtube', 'CreatePlaceholder', 'brclear' ] },
{ name: 'colors', items : [ 'TextColor','BGColor' ] },
{ name: 'paragraph', items : [ 'NumberedList','BulletedList','-','Outdent','Indent','-','Blockquote' ] },
{ name: 'tools', items : [ 'Maximize' ] },
'/',
{ name: 'styles', items : [ 'JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock','Styles','Format', 'FontSize' ] },
{ name: 'basicstyles', items : [ 'Bold','Italic','Strike','Underline','-','RemoveFormat' ] },
],
toolbarGroups: null,
removeButtons: null,
height: 300
});
}

แทนที่ข้อความทีละมาก ๆ (Replace multiple strings) เช่นตรวจสอบไม่ใช้ผู้ใช้คีย์ตัวอักษรที่เราไม่ต้องการลงใน Input
หมายหตุ: \s มีค่าเท่ากับช่องว่าง
this.value = this.value.replace(/\.|\?|\:|\'|\"|\,|\@|\s/gi, '');
หรือใช้กับ jQuery on/off ได้เช่น ช่องให้พิมพ์เวลาหากผู้ใช้พิมพ์จุด( . ) ให้เปลี่ยนเป็นโคลอน ( : )
.off("keyup", "#TimeExtend")
.on("keyup", "#TimeExtend", function (event) {
this.value = this.value.replace(/\.|\,/gi, ':');
})
การตรวจสอบค่าของข้อมูล null, undefined, NaN, ค่าว่าง empty string (""), ค่า 0, false ใน Javascript ให้ใช้ if ธรรมดา
if( value ) {
}
ค่าที่เป็น false จะมีดังนี้
- null
- undefined
- NaN
- empty string ("")
- 0
- false
ฟอร์แมตหมานเลขมือถือ Telephone Number Format
function formatPhoneNumber(phoneNumberString) {
var cleaned = ("" + phoneNumberString).replace(/\D/g, "");
var match = cleaned.match(/^(\d{3})(\d{3})(\d{4})$/);
if (match) {
return "(" + match[1] + ") " + match[2] + "-" + match[3];
}
return null;
}
แสดงเมนูขณะเลื่อนหน้าเว็บลง
ส่วน CSS.sticky { position: fixed; width: 100%; z-index: 11; }ส่วน Javascrptwindow.onscroll = function () { showNavAnchor(); }; // Get the navbar var boxNav = document.getElementById("box-navtop"); var anchorNav = document.getElementById("anchorNav"); // Get the offset position of the navbar var sticky = anchorNav.offsetTop; function showNavAnchor() { if (window.pageYOffset >= sticky) { boxNav.classList.add("sticky"); } else { boxNav.classList.remove("sticky"); } }ที่มา: หรืออีกอันใช้ Plugin jQuery : https://github.com/garand/sticky

Multi String ในภาษา Javascript และแทรกตัวแปร
`text or html ${variable}`
การทำหน่วงเวลา 5 วินาที ก่อนดำเนินการตามคำสั่งที่ต้องการ
setTimeout(function () {
location.reload();
}, 2000);
หรือ
delay(function () {
console.log("TestDelay is Active");
}, 5000); //5000 = 5 millisecond
var delay = (function () {
var timer = 0;
return function (callback, ms) {
clearTimeout(timer);
timer = setTimeout(callback, ms);
};
})();
เปลี่ยนแท็ก newline \n ของ Windows เป็นแท็ก BR ขึ้นบรรทัดใหม่ของ HTML
nl2br คือเปลี่ยน \n เป็น BR
br2nl คือเปลี่ยน BR เป็น \nอ้างอิง Github: https://gist.github.com/yidas/41cc9272d3dff50f3c9560fb05e7255e
สร้างการแจ้งเตือนให้สวยงามด้วย Sweet Alert 2
คลิก: https://www.guimee.com/adblog/599/สร้างการแจ้งเตือนให้สวยงามด้วย-sweetalert2/

1. แจ้ง Error ข้อความให้ผู้ใช้ทราบถึงข้อผิดพลาด
function showError( msg="" ) {
let val_msg = (msg)?msg:"ไม่สามารถบันทึกได้";
swal({
title: val_msg,
// text: "You will not be able to recover this imaginary file!",
type: "error",
icon: 'error',
timer: 3000
}).then((result) => {
console.log("Error");
});
}//func
2. แจ้ง Success ข้อความให้ผู้ใช้ทราบโปรแกรมทำงานสำเร็จแล้ว
function showSuccess( msg="" ) {
let val_msg = (msg)?msg:"บันทึกเสร็จแล้ว";
swal({
title: val_msg,
// text: "You will not be able to recover this imaginary file!",
type: "success",
icon: 'success',
timer: 2000
}).then((result) => {
console.log("Success");
location.reload();
});
}//func
3. แจ้ง Alert ข้อความเตือนให้ผู้ใช้ทราบ
function showAlert( msg="" ) {
let val_msg = (msg)?msg:"โปรดอัพโหลดรูปภาพก่อนบันทึก";
swal({
title: val_msg,
// text: "You will not be able to recover this imaginary file!",
type: "warning",
icon: 'warning',
timer: 3000
}).then((result) => {
console.log("Warning");
});
}//func
ถอดเอาเฉพาะตัวเลขออกจากข้อความ ด้วย Javascript
function setOnlyNumber(NumberWithComma) {
var NumberWithComma = NumberWithComma || 0;
if (NumberWithComma != 0) {
return NumberWithComma.replace(/[^0-9]/g, '');
}
return NumberWithComma;
}
ทำปุ่มคัดลอกข้อความไว้ในหน่วยความจำ (Clipboard)
//ใส่ในแท็ก Button: onclick="copyToClipboardV2()" onmouseout="outCopyToClipboardV2()"
//ส่วนของ CSS .tooltipCustom { position: relative; display: inline-block; } .tooltipCustom .tooltiptext { visibility: hidden; width: 140px; background-color: #555; color: #fff; text-align: center; border-radius: 6px; padding: 5px; position: absolute; z-index: 1; bottom: 150%; left: 50%; margin-left: -75px; opacity: 1; transition: opacity 0.3s; } .tooltipCustom .tooltiptext::after { content: ""; position: absolute; top: 100%; left: 50%; margin-left: -5px; border-width: 5px; border-style: solid; border-color: #555 transparent transparent transparent; } .tooltipCustom:hover .tooltiptext { visibility: visible; opacity: 1; } .copy-success { background-color: #37ce59; } // ส่วนของ Javascript function copyToClipboardV2() { let $tooltiptext = $(".tooltipCustom .tooltiptext"); let $copyToClipboardV2 = $(".css-copyToClipboardV2"); var copyText = $copyToClipboardV2.attr("data-url") || ""; if (copyText != "") { navigator.clipboard.writeText(copyText); $tooltiptext.html("คัดลอกแล้ว"); //ใส่พื้นหลังสีเขียว $copyToClipboardV2.removeClass("copy-success").addClass("copy-success"); setTimeout(function () { $copyToClipboardV2.removeClass("copy-success"); }, 1200); } else { $tooltiptext.html("พบปัญหา: Browser ไม่รองรับคำสั่งนี้"); } } //คืนค่าข้อความ function outCopyToClipboardV2() { $(".tooltipCustom .tooltiptext").html("คัดลอกลิงค์นี้"); }
คัดลอกข้อความจาก TextArea ลงใน Clipboard ด้วย Javascript
function copyToClipboardByTextArea(text) {
var textArea = $("#text-area-copy");
textArea.val(text);
textArea.select();
try {
var successful = document.execCommand('copy');
swal(text, 'ถูกคัดลอกไว้ในคลิปบอร์ดแล้ว', "success");
} catch (err) {
prompt('คัดลอกข้อความด้านล่างนี้', textArea.val());
}
$("#text-area-copy").focus().blur();
}
Javascript รับค่า Browser Zoom การทำงานแสดงตัวเลขเมื่อกดซูมเข้า(+) หรือกดซูมออก(-) / ใช้ได้กับทุก Browser
ก็อป Code Javascript ด้านล่างไปใส่ท้ายแท็ก body
Javascript เข้ารหัส Base64 (base64 encode) และถอดรหัส Base64 (base64 decode)
// เข้ารหัส javascript object
function base64Encode() {
let obj = {
name: "วรวุฒิ บุญวงค์ษา",
agentID: 123456789,
};
let jsonData = JSON.stringify(obj);
let encode = escape(jsonData);
encode = btoa(encode);
// ดูผลลัพท์ด้วยคำสั่ง Log
console.log(encode);
}
// ถอดรหัส javascript object
function base64Decode() {
let data =
"JTdCJTIybmFtZSUyMiUzQSUyMiV1MEUyNyV1MEUyMyV1MEUyNyV1MEUzOCV1MEUxMiV1MEUzNCUyMCV1MEUxQSV1MEUzOCV1MEUwRCV1MEUyNyV1MEUwNyV1MEUwNCV1MEU0QyV1MEUyOSV1MEUzMiUyMiUyQyUyMmFnZW50SUQlMjIlM0ExMjM0NTY3ODklN0Q=";
var decode = atob(data);
let jsonData = unescape(decode);
let obj = JSON.parse(jsonData);
// ดูผลลัพท์ด้วยคำสั่ง Log
console.log(obj);
}
ให้ Javascript ทำงานตามลำดับ ทำงานทีละฟังค์ชั่น
1. ใส่ async ไว้หน้าฟังค์ชั่น
2. ใส่ await ไว้หน้าทุกฟังค์ชั่นข้างในอีกที
async function displaySlider() {
await funcName1();
await funcName2();
}
หาความสูงเมื่อเลื่อน Window Scroll เพื่อตึงเมนูด้านบนด้วย sticky ของ jQuery
//เรียกฟังค์ชั่นเมื่อโหลด Page เสร็จแล้ว
window.onscroll = function () {
showNavAnchor()
};
function showNavAnchor() {
//console.log("pageYOffset: " + window.pageYOffset + " , sticky: " + sticky);
if (window.pageYOffset >= 118) {
anchorPropNav.classList.add("sticky");
} else {
anchorPropNav.classList.remove("sticky");
}
}
จัดการ Array ด้วย slice() กับ splice() เพิ่ม ตัด ลดขนาด
สรุป
slice นั้นเป็นการหั่นส่วนของ array ตาม index ที่เราต้องการ และ return ออกมาเป็น array ใหม่
splice จะเป็นการเปลี่ยนแปลงค่าใน array เดิม ซึ่งเราสามารถที่จะ เพิ่ม ลด หรือ แทนที่ ค่าใน array ได้
References
slice: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/slice
splice: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/splice
Javascript แทนที่ข้อความทั้งหมด (ให้ใส่คีย์เวิร์ด /g)
.toString() .replace(/ /g, '') .replace(/\(/g, '') .replace(/\)/g, '') ;
ความกว้างของหน้าจอ
var docWidth = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth;
ตรวจสอบอีเมล์พิมพ์ถูกหรือไม่ (JavaScript E-mail Validate)
var emailFilter = /^.+@.+\..{2,3}$/;
let inputEmail = $modalInputEmail.find("#agentnewemail");
if (!emailFilter.test(inputEmail.val())) {
$(".msgResetUserEmail").html("อีเมล์ไม่ถูก โปรดป้อนอีเมล์");
inputEmail.focus();
return false;
}
$(".msgResetUserEmail").html(""); //reset
พิมพ์รหัสในช่อง Input Box อย่างน้อย 6 ตัวอักษร และให้ตรงกันด้วย
$('body')
.off("keyup", "#agentnewpassword1")
.on("keyup", "#agentnewpassword1", function (event) {
let $valPassword1 = $(this).val();
if ($valPassword1.length < 6) {
//show notice
$(".msgResetUserPassword")
.html("โปรดพิมพ์ รหัสอย่างน้อย 6 ตัวอักษร")
.removeClass("color-red")
.addClass("color-red");
$(".btn-save-agent-newpassword").prop("disabled", true);
} else {
$(".msgResetUserPassword")
.html("")
.removeClass("color-red");
}
})
.off("keyup", "#agentnewpassword2")
.on("keyup", "#agentnewpassword2", function (event) {
let $valPassword1 = $("#agentnewpassword1").val();
let $valPassword2 = $(this).val();
if ($valPassword1.length < 6) {
//show notice
$(".msgResetUserPassword")
.html("โปรดพิมพ์ รหัสอย่างน้อย 6 ตัวอักษร")
.removeClass("color-red")
.addClass("color-red");
$("#agentnewpassword1").focus();
} else {
if ($valPassword1 != $valPassword2) {
//show notice
$(".msgResetUserPassword")
.html("รหัสผ่านไม่ตรงกัน")
.removeClass("color-red")
.addClass("color-red");
$(".btn-save-agent-newpassword").prop("disabled", true);
} else {
//show notice
$(".msgResetUserPassword")
.html("")
.removeClass("color-red");
$(".btn-save-agent-newpassword").prop("disabled", false);
}
}
})
ให้ Input Box รับเฉพาะตัวเลข ตัวอยางใช้ร่วมกับ jQuery และ Numeral.js
รองรับ Event On
if (/\D/g.test($(this).val())) {
// Filter non-digits from input value.
var intVal = $(this).val().replace(/\D/g, '');
$(this).val(intVal);
}
รองรับ jQuery
$('.number-only').keypress(function (event) {
if (event.which != 8 && isNaN(String.fromCharCode(event.which))) {
event.preventDefault(); //stop character from entering input
}
});
$('.number-decimal').keypress(function (event) {
var charCode = (event.which) ? event.which : event.keyCode;
if (charCode != 46 && charCode > 31 && (charCode < 48 || charCode > 57)) {
event.preventDefault(); //stop character from entering input
}
});
$(".number-only").focusin(function () {
if ((this.value != null) && (this.value != "")) {
this.value = numeral(this.value).value();
$(this).select();
}
}).focusout(function () {
if ((this.value != null) && (this.value != "")) {
this.value = numeral(this.value).format('0,0');
}
});
$(".number-decimal").focusin(function () {
if ((this.value != null) && (this.value != "")) {
this.value = numeral(this.value).value();
$(this).select();
}
}).focusout(function () {
if ((this.value != null) && (this.value != "")) {
this.value = numeral(this.value).format('0,0[.]0[00]');
}
});
แก้ปัญหา toFixed ไม่ปัดเศษ ให้เปลี่ยนไปใช้ฟังค์ชั่น Math.round
function ToFixed(num, dec) { if (typeof (pre) != 'undefined' && pre != null) { var decimals = dec; } else { var decimals = 2; } num *= Math.pow(10, decimals); num = (Math.round(num, decimals) + (((num - Math.round(num, decimals)) >= 0.4) ? 1 : 0)) / Math.pow(10, decimals); return num.toFixed(decimals); } //ทดสอบ var a = 97.475; a = ToFixed(a, 2); alert(a); // ผลลัพธ์ที่ได้จะเป็น 97.48 var num = 97.475; var n = num.toFixed(2); alert(n); // ผลลัพธ์ที่ได้จะเป็น 97.47
ศึกษาเพิ่มเติมที่: https://stackoverflow.com/questions/566564/math-roundnum-vs-num-tofixed0-and-browser-inconsistencies
เปิดลิงค์ใน Tab ใหม่ ใช้ได้กับทุก Browser
function windowOpen() {
window.open("https://www.guimee.com", "_blank");
}
ใช้ Javascript เปลี่ยนเป็น SSL โดยไม่่ต้องต้องค่า Rewriter URL ของ Server
วิธีใช้: เพียงก็อปโค๊ดด้านล่างไปติดในทุกหน้าของเว็บไซต์
function toSSL() {
var strLocation = location.href;
//ให้มี www ทุกลิงคื
if (strLocation.indexOf("localhost") == "-1") {
if (location.protocol != 'https:') {
var strLocation = window.location.href.substring(window.location.protocol.length);
if (!/\.www\.|^www\./gi.test(strLocation)) {
strLocation = strLocation.replace("://", "://www.");
}
location.href = 'https:' + strLocation;
} else {
if (!/\.www\.|^www\./gi.test(location.hostname)) location.href = location.href.replace("://", "://www.");
}
}
}
function noneSSL() {
var strLocation = location.href;
if (strLocation.indexOf("localhost") == "-1") {
if (location.protocol != 'http:') {
location.href = 'http:' + window.location.href.substring(window.location.protocol.length);
}
}
}
function calSqWah() {
let rai = (parseFloat($("#rai").val()) * 400);
let Ngan = (parseFloat($("#ngan").val()) * 100);
let SqWah = parseFloat($("#sqWah").val());
let area = rai + Ngan + SqWah;
$('.input-totalSqWah').val(Math.round(area));
calLandPice(Math.round(area));
}
var Common = Common || {};
Common.allRules = null;
Common.defineProp = function (obj, key, value) {
var config = {
value: value,
writable: true,
enumerable: true,
configurable: true
};
Object.defineProperty(obj, key, config);
};
Common.resizeImage = function (url, width, height, callback) {
var sourceImage = new Image();
sourceImage.onload = function () {
// Create a canvas with the desired dimensions
var canvas = document.createElement("canvas");
canvas.width = width;
canvas.height = height;
// Scale and draw the source image to the canvas
canvas.getContext("2d").drawImage(sourceImage, 0, 0, width, height);
// Convert the canvas to a data URL in PNG format
callback(canvas.toDataURL());
}
sourceImage.src = url;
};
// page : array path chain
// ["home", "index"] => "home/index"
Common.windowRedirection = function (page) {
var pagePath = "";
if (page != undefined) {
pagePath = page.join("/");
}
window.location = "//" + window.location.host + "/" + pagePath.toLowerCase();
};
Common.windowRefresh = function () {
location.reload(true);
};
Common.windowHistoryBack = function () {
history.go(-1);
};
Common.initImageCallback = function () {
$(".img-error-checker")
.error(function () {
console.log("[Not Found] : " + $(this).attr("src"));
$(this).attr("src", '../Images/no-image.png');
});
};
/****************************************************** *****/
/******************** Validation Engine ********************/
Common.ajaxValidationCallback = function (status, form, json, options) {
if (status === true) {
alert("the form is valid!");
// uncomment these lines to submit the form to form.action
// form.validationEngine('detach');
// form.submit();
// or you may use AJAX again to submit the data
}
};
Common.initValidator = function ($form, callback) {
var checkAjaxField = callback == undefined ? false : true;
var validatorOption = {
showArrowOnRadioAndCheckbox: true,
scroll: false,
fadeDuration: 0,
autoHidePrompt: true,
promptPosition: "bottomLeft"
};
if (checkAjaxField) {
validatorOption.ajaxFormValidation = true;
validatorOption.ajaxFormValidationMethod = 'post';
validatorOption.onAjaxFormComplete = callback;
$form.validationEngine(validatorOption);
$form.bind("jqv.field.result", function (event, field, errorFound, prompText) {
var $field = $(field);
if ($field.attr("data-check-ajax-request") != undefined && $field.attr("data-callback-function") != undefined) {
if ($field.attr("data-check-ajax-request") === "true") {
// call function that set act like callback function
eval($field.attr("data-callback-function") + "('" + $field.attr("id") + "', '" + prompText + "')");
}
}
});
} else {
$form.validationEngine(validatorOption);
}
};
Common.showErrors = function ($input, message, validate, type) {
$input
.validationEngine('showPrompt', (message !== "" ? message : Common.allRules[validate][type]), 'red', "topLeft", true);
};
Common.HideErrors = function ($input) {
$input.validationEngine('hide');
};
Common.hideAllErrors = function ($form) {
$form.validationEngine('hideAll');
};
Common.isValidForm = function ($form) {
// $form.validationEngine('hideAll');
return $form.validationEngine('validate');
};
Common.onFormChange = function ($form) {
var $button = $form.find('button[type="submit"]');
if ($button.length > 0) {
$button.attr('disabled', !Common.isValidForm($form));
}
};
/******************* END Validation Engine *****************/
/****************************************************** *****/
/****************************************************** *****/
/********************** Scroll Effect **********************/
Common.scrollToTop = function () {
$('html, body')
.animate({
scrollTop: $(document.body).offset().top
}, 'slow');
};
Common.scrollToForm = function () {
$('html, body')
.animate({
scrollTop: $(".panel-separator:visible:last").offset().top
}, 'slow');
};
/******************** END Scroll Effect ********************/
/****************************************************** *****/
Common.getRandomIntInclusive = function (min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
Common.isSupportDownloadAttribute = function () {
// When used on an anchor, this attribute signifies that the browser should download the resource
// the anchor points to rather than navigate to it.
var a = document.createElement('a');
return (typeof a.download != "undefined");
};
Common.getObjectFromForm = function ($form) {
var obj = {};
$.each(JSON.parse(JSON.stringify($form.serializeArray())), function (idx, val) {
obj[val.name] = val.value;
});
return obj;
};
Common.defaultBlankData = function (text) {
return (text === undefined || text === null || text === "") ? "-" : text;
};
Common.defaultEmptyString = function (text) {
return (text === undefined || text === null || text === "") ? "" : text;
};
Common.getEpochTime = function () {
return (new Date).getTime();
};
Common.frontendDatetimeFormat = function (datetime) {
return moment(datetime).isValid() ? moment(datetime).format("DD/MM/YYYY HH:mm") : "-";
};
Common.backendDatetimeFormat = function (datetime) {
return moment(datetime).isValid() ? moment(datetime).format("YYYY-MM-DD") : null;
};
// ใส่เครื่องหมายคอมม่าให้ตัวเลข แสดงผลลัพท์จะดูเข้าใจง่าย
Common.commaSeparateNumber = function (val) {
while (/(\d+)(\d{3})/.test(val.toString())) {
val = val.toString().replace(/(\d+)(\d{3})/, '$1' + ',' + '$2');
}
return val;
}
Common.convertStringToJSDateFormat = function (stringDate) {
var day = stringDate.substring(0, 2);
var month = stringDate.substring(3, 5);
var year = stringDate.substring(6, 10);
var date = new Date(year, month, day);
return date;
};
Common.JSONDate = function (dateStr) {
var m, day;
jsonDate = dateStr;
var d = new Date(parseInt(jsonDate.substr(6)));
m = d.getMonth() + 1;
if (m < 10)
m = '0' + m
if (d.getDate() < 10)
day = '0' + d.getDate()
else
day = d.getDate();
return (day + '/' + m + '/' + parseInt(d.getFullYear()))
};
Common.JSONDay = function (dateStr) {
var m, day;
jsonDate = dateStr;
var d = new Date(parseInt(jsonDate.substr(6)));
day = d.getDate();
return day
};
Common.JSONYear = function (dateStr) {
var m, day;
jsonDate = dateStr;
var d = new Date(parseInt(jsonDate.substr(6)));
return parseInt(d.getFullYear())
};
Common.JSONShortMonth = function (dateStr) {
var m, day, monthtext = '';
var month = ["", "Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"]
jsonDate = dateStr;
var d = new Date(parseInt(jsonDate.substr(6)));
m = d.getMonth() + 1;
// if (m < 10)
monthtext = month[m];
return monthtext
};
Common.JSONDateThai = function (dateStr) {
//console.log(dateStr);
var m, day, monthtext = '';
var month = ["", "มกราคม", "กุมภาพันธ์", "มีนาคม", "เมษายน", "พฤษภาคม", " มิถุนายน", "กรกฎาคม", "สิงหาคม", "กันยายน", "ตุลาคม", "พฤศจิ กายน", "ธันวาคม"]
jsonDate = dateStr;
var d = new Date(parseInt(jsonDate.substr(6)));
m = d.getMonth() + 1;
// if (m < 10)
monthtext = month[m];
if (d.getDate() < 10)
day = d.getDate()
else
day = d.getDate();
return (day + ' ' + monthtext + ' ' + parseInt(d.getFullYear() + 543))
};
Common.JSONDateEng = function (dateStr) {
//console.log(dateStr);
var m, day, monthtext = '';
var month = ["", "Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"]
jsonDate = dateStr;
var d = new Date(parseInt(jsonDate.substr(6)));
m = d.getMonth() + 1;
// if (m < 10)
monthtext = month[m];
if (d.getDate() < 10)
day = '0' + d.getDate()
else
day = d.getDate();
return (day + ' ' + monthtext + ' ' + parseInt(d.getFullYear()))
};
Common.JSONDateWithTime = function (dateStr) {
jsonDate = dateStr;
var d = new Date(parseInt(jsonDate.substr(6)));
var m, day;
m = d.getMonth() + 1;
if (m < 10)
m = '0' + m
if (d.getDate() < 10)
day = '0' + d.getDate()
else
day = d.getDate();
var formattedDate = day + "/" + m + "/" + d.getFullYear();
var hours = (d.getHours() < 10) ? "0" + d.getHours() : d.getHours();
var minutes = (d.getMinutes() < 10) ? "0" + d.getMinutes() : d.getMinutes();
var formattedTime = hours + ":" + minutes;
formattedDate = formattedDate + " " + formattedTime;
return formattedDate;
};
// Convert a data URI to blob
Common.dataURItoBlob = function (dataURI, fileType) {
var byteString = atob(dataURI.split(',')[1]);
var ab = new ArrayBuffer(byteString.length);
var ia = new Uint8Array(ab);
for (var i = 0; i < byteString.length; i++) {
ia = byteString.charCodeAt(i);
}
return new Blob([ab], {
type: (fileType != undefined ? fileType : 'image/png')
});
};
Common.init = function () {
Common.allRules = $.validationEngineLanguage.allRules;
};
Common.getParameterByName = function (name, url) {
if (!url) url = window.location.href;
name = name.replace(/[\[\]]/g, "\\$&");
var regex = new RegExp("[?&]" + name + "(=([^&#]*)|&|#|$)"),
results = regex.exec(url);
if (!results) return null;
if (!results[2]) return '';
return decodeURIComponent(results[2].replace(/\+/g, " "));
};
Common.LandArea = {};
Common.ConversionSqrMateToRaiNganWah = function (sqrMate) {
var rai = 0,
ngan = 0,
sqrWah = 0;
if (sqrMate > 0) {
rai = Math.floor(sqrMate / 1600);
ngan = Math.floor(((sqrMate / 1600) - rai) * 4);
sqrWah = (sqrMate / 4) - ((rai * 400) + (ngan * 100));
sqrWah = Math.round(sqrWah * 100) / 100;
}
return Common.LandArea = {
rai: rai,
ngan: ngan,
wah: sqrWah
};
};
Common.GetFriendlyTitle = function (title) {
var encodedUrl = title.toString().toLowerCase();
encodedUrl = encodedUrl.split(/\&+/).join("-and-");
encodedUrl = encodedUrl.split(/[^a-z0-9ก-๙]/).join("-");
encodedUrl = encodedUrl.split(/-+/).join("-");
encodedUrl = encodedUrl.trim('-');
return encodedUrl;
};
Javascript อัพโหลดรูปภาพด้วย FileReader เป็นฟังค์ชั่นค์พื้นฐานของ Browser
ตัวอย่างการย่อรูปภาพ ทดสอบแล้ว 100%
แบบครั้งละหลายรูปภาพ รองรับการย่อรูปภาพโดยจะปรับตามสัดส ่วนให้อัตโนมัติ ขนาด 900x900
function resizeImage(base64Str, maxWidth = 400, maxHeight = 350) {
return new Promise((resolve) => {
let img = new Image();
img.src = base64Str;
img.onload = () => {
let canvas = document.createElement("canvas");
const MAX_WIDTH = maxWidth;
const MAX_HEIGHT = maxHeight;
let width = img.width;
let height = img.height;
if (width > height) {
if (width > MAX_WIDTH) {
height *= MAX_WIDTH / width;
width = MAX_WIDTH;
}
} else {
if (height > MAX_HEIGHT) {
width *= MAX_HEIGHT / height;
height = MAX_HEIGHT;
}
}
canvas.width = width;
canvas.height = height;
let ctx = canvas.getContext("2d");
ctx.drawImage(img, 0, 0, width, height);
resolve(canvas.toDataURL());
};
});
}
วิธีใช้:
resizeImage(e.target.result, 1000, 1000).then((result) => {
console.log(result);
});
ที่มา: https://gist.github.com/ORESoftware/ba5d03f3e1826dc15d5ad2bcec37f7bf?permalink_comment_id=3518821#gistcomment-3518821
ตัวอย่างการย่อรูปภาพ แบบรูปเดียว รองรับการย่อรูปภาพโดยจะปรับตามสัดส่วนให้อัตโนมัติ ขนาด: 400x400
function readURL(input) { if (input.files && input.files[0]) { var reader = new FileReader(); reader.onload = function (e) { $('#imgPhoto') .attr('src', e.target.result); //replace with resize ResizeImage(input, 'imgPhoto'); }; reader.readAsDataURL(input.files[0]); } } function ResizeImage(input, idName) { if (window.File && window.FileReader && window.FileList && window.Blob) { var filesToUploads = input.files; var file = filesToUploads[0]; if (file) { var reader = new FileReader(); // Set the image once loaded into file reader reader.onload = function (e) { var img = document.createElement("img"); img.src = e.target.result; var canvas = document.createElement("canvas"); var ctx = canvas.getContext("2d"); ctx.drawImage(img, 0, 0); var MAX_WIDTH = 400; var MAX_HEIGHT = 400; var width = img.width; var height = img.height; if (width > height) { if (width > MAX_WIDTH) { height *= MAX_WIDTH / width; width = MAX_WIDTH; } } else { if (height > MAX_HEIGHT) { width *= MAX_HEIGHT / height; height = MAX_HEIGHT; } } canvas.width = width; canvas.height = height; var ctx = canvas.getContext("2d"); ctx.drawImage(img, 0, 0, width, height); dataurl = canvas.toDataURL(file.type); document.getElementById(idName).src = dataurl; } reader.readAsDataURL(file); } } else { console.log('ดูเหมือนเครื่องคุณไม่รองรับการย่อรูป (แต่ไม่ต้องกังวล เพียงแต่การทำงานอาจช้าหากอินเตอร์เน็ตช้า)'); } }อ่านเพิ่มเติม: https://www.javascripture.com/FileReader
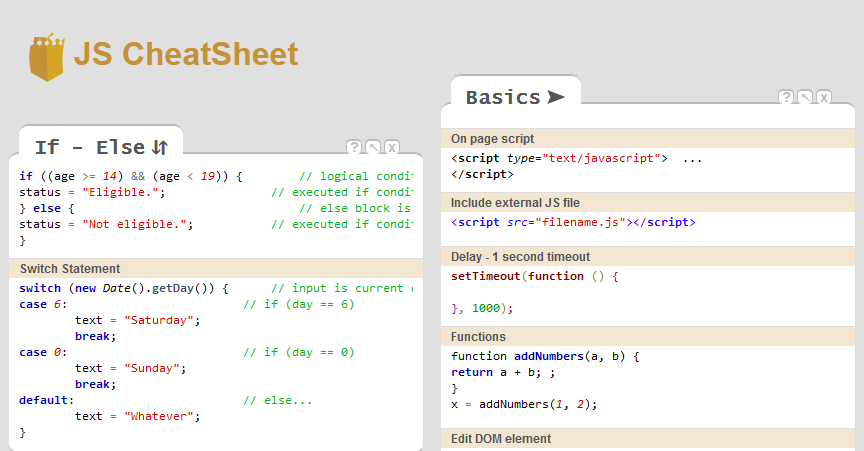
รวมชีตคำสั่งต่าง ๆ ของ Javascript เพื่อเรียนรู้การใช้ตัวแปร ตัวดำเนินาร ช่วยให้การเขียนโค๊ด Javascript ได้สะดวกมากขึ้น

 เพิ่มบทความใหม่
เพิ่มบทความใหม่