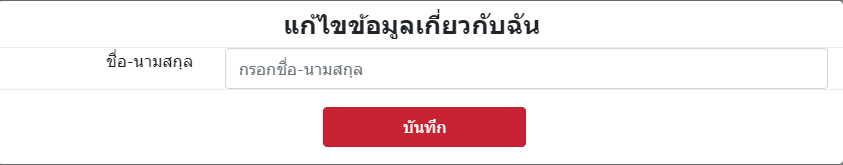
การจัดข้อความ ชิดขวาเมื่อแสดงหน้าจอ PC และซิดซ้าย เมื่อแสดงหน้าจอมือถือ
.input-label {
text-align: right;
line-height: 1.2;
}
@media only screen and (max-width : 992px) {
.input-label {
text-align: left;
}
}
PC
Mobile

ตัดข้อความมากกว่า 3 บรรทัด พร้อมใส่จุดไข่ปลา

//วิธีใช้: div class="text-descript line-clamp"
.text-descript {
width: 100%;
margin: 0 0 0.25em 0;
overflow: hidden;
}
.line-clamp {
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
เปลี่ยนสี Scroll bar ด้วย CSS
.css-blog-deal-items::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
border-radius: 10px;
opacity: 0;
}
.css-blog-deal-items::-webkit-scrollbar {
width: 14px;
opacity: 0;
}
.css-blog-deal-items::-webkit-scrollbar-thumb {
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
background-color: #f11313;
}

ใส่ลูกศรไวข้างท้าย ด้วย CSS และ Font Awesome 4.7

.box-nevmenu-right-arrow {
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
line-height: 1.2;
}
.box-nevmenu-right-arrow::after {
content: "\f054";
top: calc(100% /4);
position: absolute;
right: 0;
color: #398DCC;
}
CSS การจัดกลางด้วย display:flex
การใช้คำสั่ง Flex จะทำให้แท็ก DIV ทำงานเหมือนแท็ก SPAN (มีความกว้างครอบแค่เนื้อหา ไม่ยืดเต็มจอ)
จัดให้อยู่ตรงกลางแนวตั้ง
align-items: center;
จัดให้อยู่ตรงกลางแนวนอน
justify-content: center;
CSS สลับสีให้กับแท็ก DIV, UL โดยใช้คำสั่ง nth-of-type(odd)
เป็นการให้เฉพาะแถวคี่แสดงสีที่ต้องการ สำหรับเรียงรายการสินค้าให้สลับสีต่างกันจะดูง่ายขึ้น
สลับสีให้กับแท็ก div
div.row-promotion:nth-of-type(odd) { background: rgba(217, 217, 217, 0.3); padding-top: 3px; padding-bottom: 3px; }
สลับสีให้กับแท็ก ul
ul li:nth-of-type(odd) { background: rgba(217, 217, 217, 0.3); padding-top: 3px; padding-bottom: 3px; }
CSS ให้เนื้อหาจัดตรงกลางระหว่างความสูง
.item-flex-center-height {
display: flex; /* establish flex container */
flex-direction: column; /* make main axis vertical */
justify-content: center; /* center items vertically, in this case */
align-items: center;
height: 200px;
}
CSS แสดงจุดไข่ปลา ... (ข้อความที่เกินความกว้าง)
.text-dot-overflow {
display: inline-block;
width: 100%;
white-space: nowrap;
overflow: hidden !important;
text-overflow: ellipsis;
}
CSS Big Check box and Radio box ทำให้กล่องเช็คหรือเรดิโอขนาใหญ่และสวยงาม
/* The container */
.check-container {
display: block;
position: relative;
padding-left: 35px;
margin-bottom: 12px;
cursor: pointer;
font-size: 22px;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
width: 25px;
}
/* Hide the browser's default checkbox */
.check-container input {
position: absolute;
opacity: 0;
cursor: pointer;
height: 0;
width: 0;
}
/* Create a custom checkbox */
.checkmark {
position: absolute;
top: 0;
left: 0;
height: 25px;
width: 25px;
background-color: #fff;
border: 1px solid #999;
}
/* On mouse-over, add a grey background color */
.check-container:hover input ~ .checkmark {
background-color: #ccc;
}
/* When the checkbox is checked, add a blue background */
.check-container input:checked ~ .checkmark {
background-color: #2196F3;
}
/* When the checkbox is disabled, add a blue background */
.check-container input:disabled ~ .checkmark {
background-color: #ccc;
}
/* Create the checkmark/indicator (hidden when not checked) */
.checkmark:after {
content: "";
position: absolute;
display: none;
}
/* Show the checkmark when checked */
.check-container input:checked ~ .checkmark:after {
display: block;
}
/* Style the checkmark/indicator */
.check-container .checkmark:after {
left: 9px;
top: 5px;
width: 5px;
height: 10px;
border: solid white;
border-width: 0 3px 3px 0;
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
}
ศึกษาเพิ่มเติม:
- https://css-tricks.com/the-shapes-of-css/
- https://www.cssmatic.com/box-shadow
- https://css3gen.com/text-shadow/

 เพิ่มบทความใหม่
เพิ่มบทความใหม่